EHR
This guide provides the steps to integrate with our EHR application, allowing doctors to subscribe access and synchronize patient data.
To successfully integrate with our platform, the following steps and resources are required:
- Use our auth-service to obtain an access token.
- Implement our widget for doctor subscription.
- Use our endpoint to register patients.
- Enable redirection from your web application to our EHR.
- Provide Osigu with a REST service that we can use to register a patient created from our EHR back to your system.
This integration involves four main integration points utilizing the resources mentioned above.
1. Doctor Subscription
To subscribe doctors, we offer a widget that you can implement on your website (third-party JavaScript). This widget creates a form within your website that allows doctors to complete the required information to create their profiles.
Steps for Widget Implementation
1.1 Include Our JS
Implement our JavaScript package, which contains the HTML, JavaScript, and styles needed for rendering the form. The package also handles the consumption of our REST services for registration.
1.2 Create the DoctorEnrollmentWidget
DoctorEnrollmentWidgetThis component requires sending some prefilled information about the doctor, allowing users to only complete the additional details we require.
Implementing the JS
To add our JavaScript to your page, simply include the script as shown in the example below:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript"
src="https://ehr-widget.osigu.com/0.1.0/widget.js">
</script>
</head>
<body>
<div id="doctor-enrollment-widget"></div>
<script>
DoctorEnrollmentWidget.init({
containerId: "doctor-enrollment-widget",
clientId: "your-client-id",
clientSecret: "your-client-secret",
locale: "en"
});
</script>
</body>
</html>Environments
The example provided demonstrates the implementation of our widget, specifically version 0.1.0 in the sandbox environment. The sandbox environment is designed for development and integration testing with our clients.
We offer two environments:
- sandbox: Used for development and integration testing with our clients.
- production: The environment to be used by your applications once integration has been tested, certified, and deployed in your production environment.
AttentionCommunication with our web services and widgets requires the implementation of authentication mechanisms via our OAuth2 server. We will provide the necessary credentials for each environment.
Versions
Implementing our widgets using the latest version available is recommended. In Example 1.1, the script references version 0.1.0 of our component.
Whenever a new version is released—whether it includes major updates, minor changes, or bug fixes—we will notify clients through established communication channels. Additionally, updates will be published in the news section of this site, detailing the changes included in the latest release.
When a new version is released, it becomes available simultaneously for both the sandbox and production environments.
Component Instance
To display our form on your site, you must create an instance of our component using JavaScript. The following parameters must be provided:
| Name | Type | Description | Req. |
|---|---|---|---|
| containerId | String | The HTML tag ID where the widget will be loaded. | Yes |
| clientId | String | The client ID provided for widget integration. This is unique per environment. | Yes |
| clientSecret | String | Accompanies the clientId and is used to generate an authorization token. This is also unique per environment. | Yes |
| locale | String | Specifies the widget's language, including country if applicable (e.g., es, en). | Yes |
| primaryColor | String | Hexadecimal color code for the primary color. | No |
| secondaryColor | String | Hexadecimal color code for the secondary color. | No |
| errorColor | String | Hexadecimal color code for error messages. | No |
| doctor | Object | Contains the doctor's information necessary to create their profile and correctly display their details in electronic prescriptions. | Yes |
| doctor.givenName | String | The doctor's first name. | Yes |
| doctor.middleName | String | The doctor's middle name. | No |
| doctor.firstSurname | String | The doctor's first surname. | Yes |
| doctor.secondSurname | String | The doctor's second surname. | No |
| doctor.countryCode | String | The country where the doctor practices (ISO 3166-1 alpha-2). | Yes |
| doctor.emailAddress | String | The doctor's email address. | Yes |
| doctor.sex | String (Enum) | The doctor's gender. Accepted values are FEMALE or MALE. | No |
| doctor.salutation | String | The doctor's salutation (e.g., Dr., Dra.). | Yes |
| doctor.medicalLicenseNumber | String | The doctor's medical license number (also known as professional ID or registration number). | Yes |
| doctor.issuingInstitution | String | The institution where the doctor obtained their degree. | No |
| doctor.taxIdentificationNumber | String | The doctor's tax identification number. | Yes |
| doctor.address | String | The doctor's address. This will be displayed in the generated prescription. | Yes |
| doctor.phoneNumber | String | The doctor's phone number. This will also be displayed in the generated prescription. | Yes |
| doctor.cellPhoneNumber | String | The doctor's mobile phone number. This will also be displayed in the generated prescription. | No |
| doctor.timeZone | String | The doctor's time zone (e.g., America/Guatemala or Europe/Madrid). | Yes |
| doctor.specialties | Array[Object] | A list of the doctor's specialties. The first specialty in the list will be considered the primary specialty. | No |
| doctor.specialties[].name | String | The name of the specialty. | Yes |
| doctor.specialties[].issuingInstitution | String | The institution where the specialty was obtained (required in some countries). | No |
| doctor.specialties[].licenseNumber | String | The license number for the specialty (required in some countries). | No |
InformationWhen creating the widget instance, you can optionally send three hexadecimal color codes. This allows the registration form to align with your brand's colors. If these values are not provided, the form will use our default color scheme.
Example 1.2: Creating the Widget Instance
The following example demonstrates how to create an instance of our widget. When the JavaScript code is executed, new HTML tags corresponding to our form will be displayed within the tag defined by the containerId property.
<HTML>
<HEAD>
</HEAD>
<BODY>
<script type="text/javascript"
src="https://doctorenrollment.widgets.osigu.com/sandbox/1.1.1/widget.js">
</script>
<noscript>
<strong>Lo sentimos pero este sitio no trabaja apropiadamente sin
JavaScript. Por favor habilitelo para continuar.</strong>
<div id="widget_container"></div>
<script>
DoctorEnrollmentWidget.createWidget({
containerId: "widget_container",
primaryColor: "#2fa6ff",
errorColor: "#ee6f6f",
clientId: "gt-test-third-party-application-slug",
clientSecret: "9a1b783b-a5d5-4194-8d10-ba15906e3bb0",
locale: 'es',
doctor: {
givenName: 'Juan',
middleName: 'Francisco',
firstSurname: 'Bassi',
secondSurname: 'López',
countryCode: 'GT',
emailAddress: '[email protected]',
sex: 'MALE',
salutation: 'Dr.',
medicalLicenseNumber: '2012-468',
issuingInstitution: 'Universidad Francisco Marroquin',
taxIdentificationNumber: '64578-K',
address: 'Ruta 2, 4-71 Zona 4, Cuatro Venezia',
phoneNumber: '(502) 4578-6581',
cellPhoneNumber: '+502 49290808',
timeZone: 'America/Guatemala',
specialties: [{
name: 'Ginecología y Obstetricia',
licenseNumber: '2016-547',
issuingInstitution: 'Universidad de San Carlos de Guatemala'
}]
}
});
</script>
</noscript>
</BODY>
</HTML>Tasks Performed by the Widget
Our widget performs the following actions:
- Validation of credentials using the
clientIdandclientSecretattributes. - Verification of the doctor's registration based on their medical license (professional ID/certification) and country code.
- Displaying either the registration form or a registration status message.
Doctor Not Registered
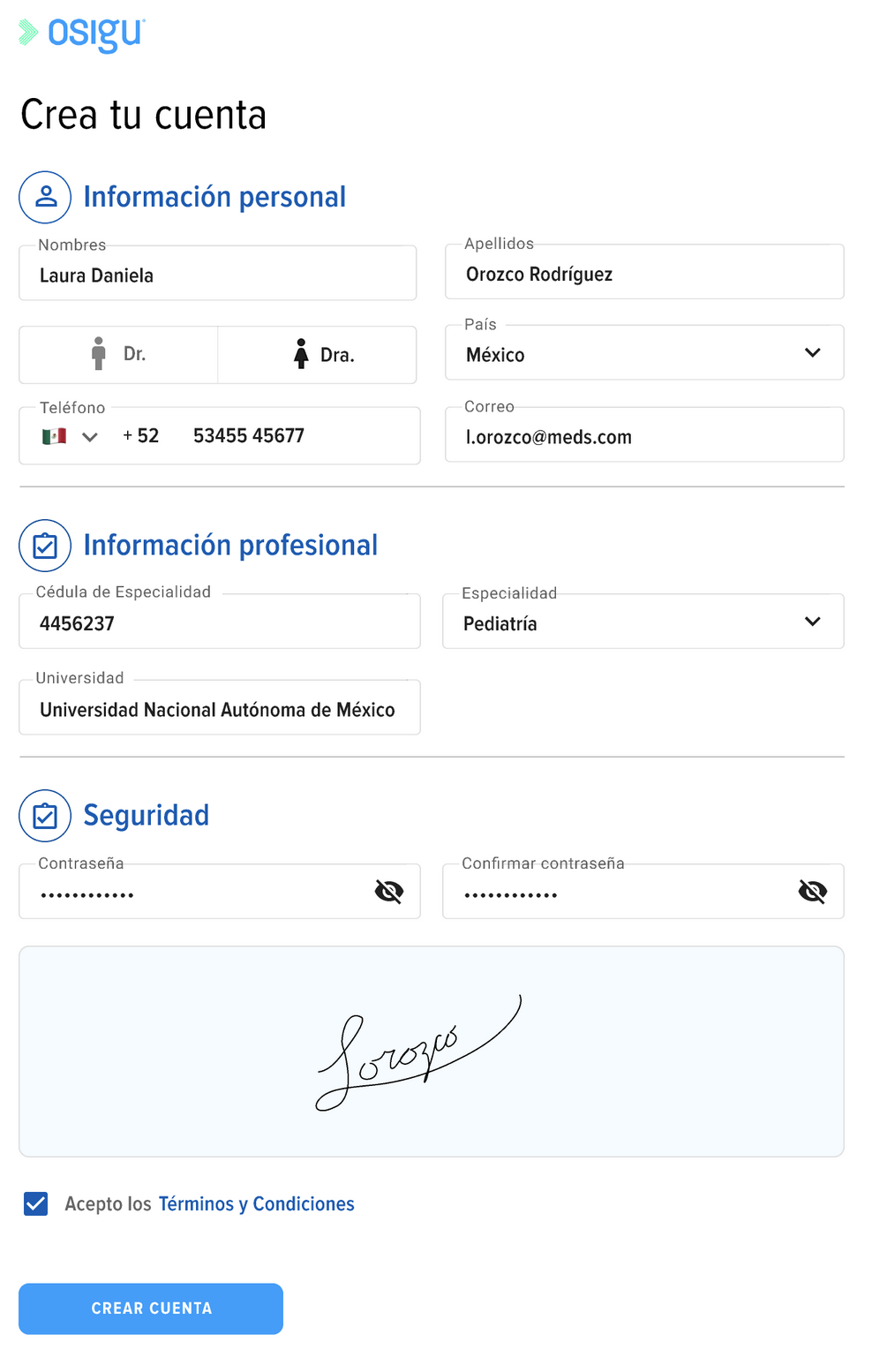
If the doctor is not yet registered on the Osigu platform, the widget will display a registration form as shown below:

In this form:
- The doctor is prompted to create and confirm a password. This password is used for their electronic signature and to create a user account for future access to the EHR.
- The doctor can generate an image of their handwritten signature. This signature will be included in their prescriptions, but this step is optional.
Upon saving this information, the widget will emit an event named onDoctorRegistered to the container of your web application. This event is useful for tracking which users have been registered on our platform.
Additionally, you should synchronize the doctor's patients from your platform to ours at this stage. This can be achieved using the web service mentioned in Section 2: Patient Registration Outside EHR of this guide.
onDoctorRegistered Event
onDoctorRegistered EventAfter a doctor has registered successfully, the widget triggers the 'onDoctorRegistered' event. This event contains essential information, including the doctor's main medical license number and their country.
Below is an example of how to capture and handle this event:
const container = document.getElementById('widget_container')
container.addEventListener("onDoctorRegistered", function (e) {
console.log(e.detail.medicalLicenseNumber);
console.log(e.detail.medicalLicenseNumber);
});The onDoctorRegistered event is the trigger for synchronizing patient data with Osigu's platform. When this event is captured, you must initiate the patient synchronization process to ensure the newly registered doctor’s patient data is available in our system.
Doctor Already Registered
If the doctor is already registered on our platform, the widget displays a message indicating their registration status:

2. Registering Patients Outside of the EHR
Patient synchronization is required in two scenarios:
- When a doctor is newly registered through your application.
- When a new patient is added to the doctor’s list from your application.
For both cases, you can use our endpoint to send the registration of one or more patients for a specific doctor. This endpoint queues a message in our EHR workflow to initiate the patient registration process for the specified doctor.
You can find detailed information about the service contract in our reference documentation, which specifies the required attributes for each patient.
This service operates asynchronously so that you will receive an immediate HTTP 201 status response and an identifier for the queued process.
curl --request POST \
--url https://sandbox.osigu.com/ehr-api/v1/patients/bulk \
--header 'authorization: Bearer 99a801b4-6e34-4f64-94a9-c59ffc525c84' \
--header 'content-type: application/json' \
--data '{"doctor_country_code":"GT","medical_license_number":"2012-654","patients":[{"given_name":"Juan","first_surname":"Padilla","second_surname":"Rivera","sex":"MALE","date_of_birth":"1984-06-14","residence_country_code":"GT","phone_number":"53135485","cell_phone_number":"25468787","residence_address":"Ruta 2, 4-71 Zona 4, Cuatro Venezia, apto 102","related_patient":"false","email_address":"[email protected]","identity_document_type":"NATIONAL_IDENTITY_CARD","identity_document_id":"2515-67444-0102"}]}'You must obtain an access token through our OAuth2 server to use this endpoint. Detailed instructions on how to retrieve an access token can be found here.
{
'id': '645c1c99-38a6-4cef-b924-858f280dfda9'
}Checking the Status
We provide a service that allows you to monitor the progress of the patient upload process. You can find more information about the service contract here.
The upload process can be in any of the following states:
| State | Description |
|---|---|
PENDING | The process has been registered but has not started yet. |
IN_PROGRESS | The upload has started. |
COMPLETED | The upload process has finished, and results can now be reviewed. |
Once the upload process is completed, the service response will include indicators of the total number of successfully uploaded patients and those who could not be registered.
If one or more patients cannot be uploaded, the response will include an array (patients_not_registered) where you can find the errors and their descriptions. The two possible errors are:
| Error | Description |
|---|---|
ALREADY_EXISTS | Indicates that the patient is already registered on Osigu's side for the specified doctor. |
UNKNOWN_ERROR | An unexpected error occurred in our system; the error description will provide more details. |
Here is an example of a completed process:
{
'id': '645c1c99-38a6-4cef-b924-858f280dfda9',
'status': 'COMPLETED',
'total_patients': 250,
'succesfully_registered': 249,
'registered_with_errors: 1,
'doctor_country_code': 'GT',
'medical_license_number': '2012-654'
'patients_not_registered': [{
'given_name': 'John',
'middle_name': null,
'first_surname': 'Doe',
'second_surname': null,
'related_patient': false,
'email_address': '[email protected]',
'identity_document_type': 'NATIONAL_IDENTITY_CARD',
'identity_document_id': '2515-85781-0101',
'error': 'ALREADY_EXISTS',
'error_description': 'The patient already exists for this doctor'
}]
}3. Creating Patients from the EHR
When a doctor already registered on our platform accesses the EHR and creates a new patient, we will notify your platform about the new patient to ensure synchronization between both platforms.
The authentication method for this service is up to your preference, but the service you provide must be either a REST or SOAP service.
The information we will send to your service includes the following:
| Attribute | Type | Description |
|---|---|---|
doctor_country_code | String | Country code where the doctor practices. |
medical_license_number | String | Doctor's medical license number. |
patient.given_name | String | Patient's first name. |
patient.middle_name | String | Patient's middle name. |
patient.first_surname | String | Patient's first surname. |
patient.second_surname | String | Patient's second surname. |
patient.sex | String | Patient's gender. |
patient.date_of_birth | String | Patient's date of birth. |
patient.residence_country_code | String | Country where the patient resides. |
patient.phone_number | String | Patient's residential or landline phone number. |
patient.cell_phone_number | String | Patient's mobile phone number. |
patient.residence_address | String | Patient's residence address. |
patient.related_patient | Boolean | Indicator of whether the patient is a related patient. |
patient.email_address | String | Patient's email address. |
patient.tutor_identification | Boolean | Identifies if the identification documents belong to a tutor. |
patient.identity_document_type | String | Patient's type of identity document. |
patient.identity_document_id | String | Patient's identity document number. |
Ensure your service is ready to handle these attributes to maintain seamless synchronization between the platforms.
4. Redirecting to EHR
If you want to redirect a user to the EHR in a new browser tab, follow these steps:
-
Consume the specified endpoint
Use the endpoint described in this section, which, based on the provided patient information, will attempt to locate the patient with basic details. The service will immediately create a new entry if the patient is not found. This service will return a unique and temporary identifier for the patient, which you can then pass as a parameter in the EHR URL. This identifier is one-time use only. -
Redirect the user
Open a new browser tab with a URL as shown below:
https://ehr.sandbox.osigu.com?patient=390a2d91-3f6b-4ff6-b56a-816430161356Note that the above example points to the
sandboxenvironment. For production deployment, the URL would change as follows:
https://ehr.osigu.com?patient=390a2d91-3f6b-4ff6-b56a-816430161356The UUID
390a2d91-3f6b-4ff6-b56a-816430161356in the example represents the temporary patient ID. -
Session Handling and Patient Care
When the EHR receives the request:- The doctor must log in if not already logged in.
- After logging in, the application redirects the doctor to the waiting room where they can proceed with the patient’s care.
Environments for the Dominican Republic
In the case of the Dominican Republic, there is a dedicated stack. Therefore, the OAuth2 credentials and URLs differ, as shown below:
| Resource | URL |
|---|---|
| Widgets | https://doctorenrollment.widgets.osigudr.com |
| API | https://api.osigudr.com |
| EHR | https://ehr.koneksi.com.do |
Updated 8 months ago
